16:16 Как адаптировать сайты с эффектом параллакс-скроллинга к требованиям поисковых систем | |
Эффект параллакс-скроллинга входит в число актуальных трендов веб-дизайна. Однако маркетологи считают, что данная техника является спорной с точки зрения поисковой оптимизации. Из этой статьи вы узнаете, действительно ли поисковики не любят параллакс-скроллинг. Также вы получите представление об адаптации сайтов с трехмерной прокруткой к нуждам поискового маркетинга.  Что такое параллакс-скроллинг
Что такое параллакс-скроллинг
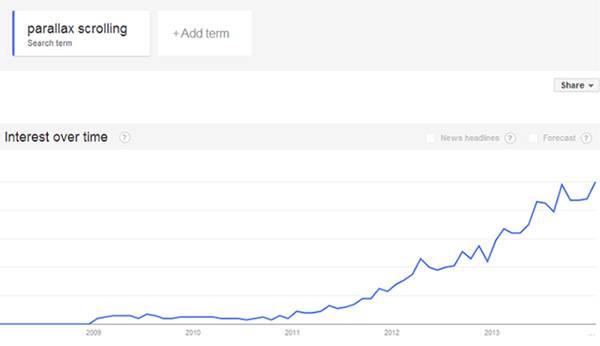
Параллакс-скролинг — это графический эффект, при котором фон изображения двигается медленнее фигур. Благодаря этому изображение выглядит трехмерным. Чтобы понять о чем идет речь, посетите вот этот ресурс. Дизайнеры используют параллакс-скроллинг, чтобы добиться эффекта трехмерности страницы. Интерес к сайтам с продвинутыми визуальными эффектами постоянно растет, что не в последнюю очередь связано с увеличением пропускной способности интернет-каналов и технических возможностей компьютеров. Следующая иллюстрация подтверждает высокий интерес к эффекту параллакс-скроллинга в англоязычном сегменте интернета: 
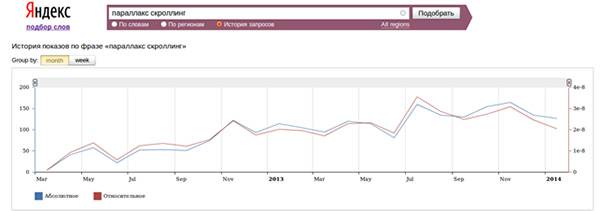
Читайте также: Как правильно заказать сайт: пошаговое руководство для чайников Отечественные дизайнеры и маркетологи тоже активно интересуются эффектом параллакс-прокрутки, в чем можно убедиться на иллюстрации:  Почему поисковики не любят сайты с эффектом параллакс-скроллинг
Почему поисковики не любят сайты с эффектом параллакс-скроллинг
Большинство сайтов с эффектом параллакс-прокрутки не являются SEO-дружественными. С чем это связано? По сути, эти ресурсы состоят из одной страницы. Убедитесь в этом сами, ознакомившись с примерами: Однако если вы используете эффект параллакс-скроллинга, это не значит, что вы должны ограничиваться одностраничной архитектурой. Как сделать SEO-дружественный сайт с параллакс-прокруткойПараллакс-прокрутка не является для поисковиков табу или нарушением каких-либо требований. Это всего лишь техника веб-дизайна, предполагающая создание нескольких слоев контента, которые передвигаются с разной скоростью относительно друг друга. Поэтому сайт с параллакс-скроллингом может быть SEO-дружественным. Для этого вам необходимо соблюдать стандартные технические требования поисковиков. Обратите внимание, параллакс-скроллинг категорически не подходит для мобильной версии сайта. Перенаправляйте мобильный трафик на альтернативную страницу, так как параллакс-скроллинг резко увеличивает время загрузки сайта. А поисковые системы это не приветствуют. Чтобы сделать сайт с параллакс-прокруткой SEO-дружественным, воспользуйтесь одной из описанных ниже техник. Техника 1: одностраничный сайт с параллакс-скроллингом, работающий с помощью jQuery В феврале 2014 Google опубликовал рекомендации по оптимизации сайтов с бесконечным скроллом. Эти рекомендации частично подходят для улучшения поисковой видимости одностраничных сайтов, использующих параллакс-скроллинг. Суть данной техники заключается в использовании функции pushState jQuery. Она позволяет объединять страницу с параллакс-скроллингом в несколько блоков, каждый из который имеет собственный URL и мета-данные. Благодаря функции pushState поисковые роботы считают, что ваш одностраничный сайт с параллакс-прокруткой состоит из нескольких страниц. К преимуществам данной техники относится простота использования и возможность быстро превратить одностраничный сайт в многостраничный для поисковиков. К недостаткам техники относится невозможность эффективно анализировать результаты продвижения с помощью Analytics. Скорее всего, аналитические сервисы будут фиксировать высокий показатель отказов, так как с точки зрения поисковика пользователь будет быстро прыгать по вашему сайту со страницы на страницу. Вот этот сайт создан с использованием функции pushState. Обратите внимание на изменения URL в адресной строке, когда будете прокручивать страницу. Техника 2: многостраничный сайт с параллакс-прокруткой и соблюдением технических требований поисковиков Эта техника очень проста: сначала вы создаете многостраничный сайт, а затем используете параллакс-скроллинг на всех или некоторых страницах. Вот этот ресурс создан с использованием данной техники. В данном примере дизайнер использовал горизонтальный скролл. Разная скорость движения фона и фигур при прокрутке создает интересный визуальный эффект, хотя в данном случае речь не идет о трехмерности. К преимуществам этой техники относится удобство для пользователей. Они видят структуру сайта и могут быстро перейти на нужную страницу. Кроме этого, владельцу легко анализировать результаты продвижения этого ресурса. К недостаткам относится низкая скорость загрузки. Пользователям придется набраться терпения при каждом переходе. Кроме того, создание эффекта параллакс-скроллинга для нескольких отдельных страниц связано с дополнительными издержками. Этих проблем можно избежать, если использовать параллакс-скроллинг не на каждой странице сайта. Техника 3: параллакс-скроллинг на главной странице и ссылки на SEO-дружественные внутренние страницы На главной странице этого сайта используется эффект паралласк-скроллинг. Ссылки с главной ведут на внутренние страницы, на которых данный эффект не используется. К преимуществам данной техники относятся простота использования, гибкость и высокая скорость загрузки. К недостаткам можно отнести отсутствие визуальных спецэффектов на внутренних страницах. Но этот недостаток компенсируется поисковиками, которые отсылают посетителей на SEO-дружественные внутренние страницы. Как разрешить конфликт между SEO и эффектом параллакс-скроллингЧтобы создать SEO-дружественный сайт с эффектом параллакс-скроллинг, вам придется искать золотую середину между стремлением к визуальной привлекательности и потребностями пользователей поисковых систем. Предложенные выше техники дают вам такую возможность. Адаптация материала Parallax Scrolling Websites and SEO - A Collection of Solutions and Examples by Carla Dawson. Читайте также: | |
|
| |
| Всего комментариев: 0 | |